WordPressの記事一覧に文字数の表示をさせよう!
記事をここまで書いてきてようやっと文字数がないことに気づく私w
ちゃんとやれよって自分で思いますw
ブログの記事の文字数ってちゃんとブログやってる人にしてみたら、気にして当たり前だったんですよね💦
今回私がやったのは、プラグインは使わずに、コードを貼り付ける方法です。
そもそも、ブログ記事になぜ文字数が関係するのか?って話。
文字数が少ないブログって、Googleから記事の評価を下げられるそうなんです。
ブログやってるなら、Google先生の評価を得られないと認められないってなんか人間社会の縮図のようですが😂
「文字数が少ない=情報が少ない」と検索結果の順位が下がってしまうんですね。そうすると記事が読んでもらいにくくなり、アクセスダウン……という結果です。
よく言われているのが「1,000文字」。
実際のところ、文字数の決まりってないんですが、わかりやすく基準をつけるなら1,000文字を目指すのがいいようです。
WordPressの記事一覧に文字数の表示をさせよう!
まずはWordpress管理画面のダッシュボードに行きます。
そこから、私はルクセリタスを使っているので、子テーマの編集に入ります。
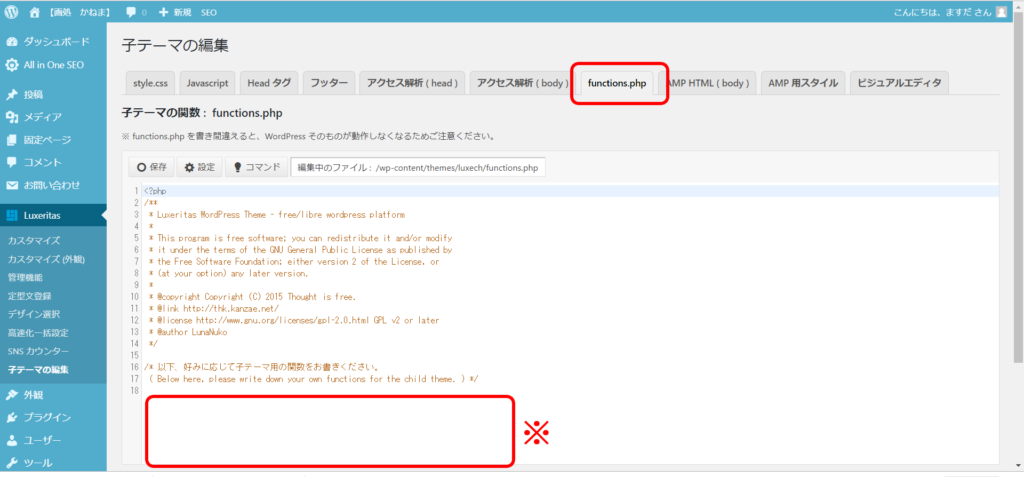
次に、子テーマ編集の中の「functions.php」を表示させて…
下記図の※印の中にコードを貼ります。
【コード】
/* 投稿一覧に文字数を表示させる
function add_columns_count_characters($text_columns) {
$text_columns['char_count'] = '文字数';
return $text_columns;
}
function add_custom_columns_count_characters($check_column_name, $post_id) {
if( 'char_count' == $check_column_name ) {
$count = mb_strlen(strip_tags(get_post_field('post_content', $post_id)));
echo $count;
}
}
add_filter( 'manage_posts_columns', 'add_columns_count_characters' );
add_action( 'manage_posts_custom_column', 'add_custom_columns_count_characters', 11, 2 );
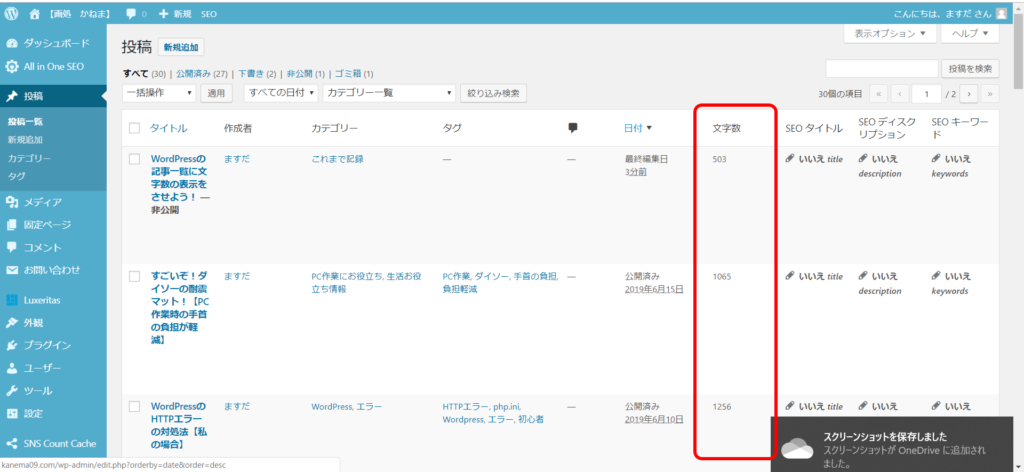
後は、保存を選択して、記事一覧画面に戻ってみると……
出てますね🤗
これで完了です。
何はともあれ、せっかく書いた記事、やはり皆さんに読んでいただきたいですもんね。
やり方は簡単なので、是非実装してみてください!
ちなみにここまで書いておいてなんなんですが、あくまでも文字数は参考までにしておいてくださいね。
やはり皆様のお役に立てるブログ記事かどうかが、一番大事ですからね!














ディスカッション
コメント一覧
まだ、コメントがありません