WordPressテーマで子テーマ作り コピペ篇 ~備忘録~
子テーマの作り方。もう1パターンありました。
結果こっちをこれからメインに使っていきそうな感じがするので、メモメモ。( ..)φ
色々進めていく中で、前回の子テーマ作りだと、結果親テーマをいじらなければならなくなったのです。
というのも、要らないものが多すぎた!!のですw
あと、function.phpに関しては、上書きはできず、付け足ししかできないという…
はてさて、どうしたものかと考えながら、先に調べていた中で「丸っとコピペ」を見かけたのを思い出して…
早速、実行。
1.テーマをコピーする
恐らく必要なものだけでいいのでしょうけれど、私自身が何が必要なのかわかってない部分も多いため、全コピw
今回は、とりあえず「twentyseveneteen」でやってみましょう。
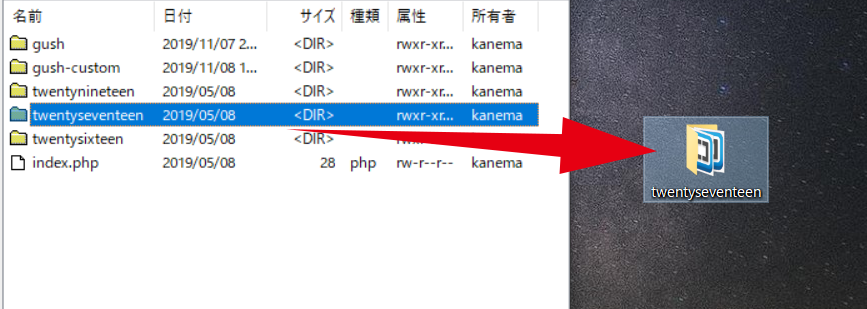
FTPソフトを立ち上げて「public_html」→「wp-content」→「themes」
ここまで来たら「twentyseveneteen」をPCのデスクトップにドラッグします。
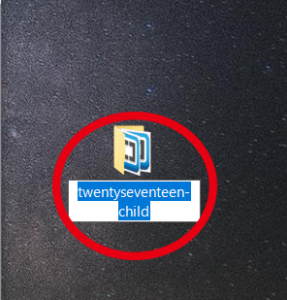
そして名前を変更しておきます。
子テーマだとわかりやすいように「twentyseveneteen-child」でもいいですし、「-custom」でもいいと思います。
今回は「twentyseveneteen-child」でいきます。
2.style.cssのテーマネームの変更
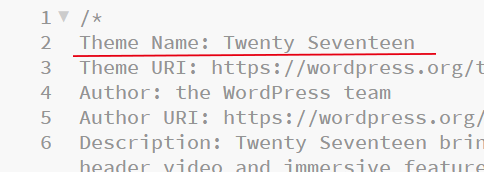
次にテキストエディターで今作った子テーマの中の、「style.css」を開いて、「Theme Name」を今作った子テーマの名前に変更します。
「Twenty Seventeen」→「Twenty Seventeen – child」
☟
これで保存します。
3.子テーマのアップロード
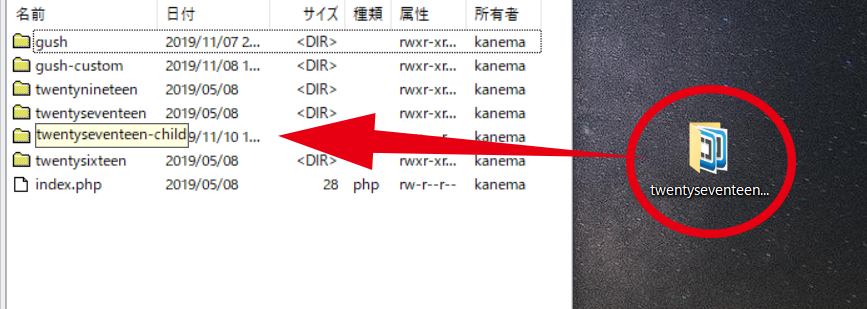
そしたら、またFTPソフトを立ち上げて「public_html」→「wp-content」→「themes」の中の親テーマと同じ並びの場所に、今作った子テーマをPCのデスクトップから戻します。
WordPressテーマ画面に戻ると、今作った子テーマがアップロードされています。
後は、これを「有効化」してカスタマイズしていきます。
子テーマなのでどんなにいじくりまわしても、大丈夫(∩´∀`)∩
親テーマの更新ももろともせず、レイアウトを保ってくれるはずですw
PCのデスクトップに残った子テーマは、もうアップロードしてしまえば消しちゃってもいいのですが、今後また使うこともありそうな人はどっかに保存しといてもよさそうです。
重いけどねw
















ディスカッション
コメント一覧
まだ、コメントがありません