デザインするときは統一感を意識しよう【色彩篇】
統一感、とても大事です。
それは、デザインを制作していくうえで、色彩、図形、フォント、コピーライティング、全てにおいて大事なこと。
今回は色彩による統一感を考えてみようと思います。
というのも、私が先日LPを制作する際に、なんだかまとまりがないなぁ…と思えていて、案の定お師匠に添削いただいたら、「色を使いすぎていてまとまっていない」というアドバイスをいただきました。
成程。
確かに言われてみれば、TOPページの画像は白地にピンク、黄色、黄緑、緑のイラストに加え写真も合成してある代物。
パッと見はPOPで可愛らしくは感じるのですが、未熟な私が今からLPを作っていく上において、この色の数は多すぎたようです。
まとまらない。まとまらないと、見づらい読みづらい。
↓
離脱する。
最悪ですね。
こうならないためにも、色彩の基本を勉強していきましょう。
作う色数は基本3色、多くて4色
基本中の基本。
これを意識するだけでずいぶんとまとまりが出ます。
例えば、私当初のデザインではこれだけの色数を使っておりました。
これだけ見ると、にぎやかですごくPOPな印象。
しかしいざデザインに当てはめてみると、同系色あり反対色ありで、まあなんとやかましい印象。
これに、画像やテキストも入ってるくるので、もうごちゃごちゃ最高潮w
読みにくさの典型的パターンの出来上がりでした…( ;∀;)
これを、お師匠にご指摘いただいたとおりに同系色3色と1色の合計4色に作り変えました。
使ったのはこの4色。
私は、黄色が好きなようで(THE YELLOW MONKEYが好きだから??関係ないっすねw)。
同系色3色の考え方としては、こんな感じ。
- ベースとなる色 → 基本として使う色(山吹色)
- ベースより少し淡い色 → 背景や補助として使う色(クリーム色)
- ベースより少し濃い色 → 強調したい場所に使う色(オレンジ色)
するとどうでしょう!とてもまとまりと統一感のある、見やすいデザインに進化を遂げました。
内容は一切変わってないですが、とても読みやすくなりました。
え?これだけ見ると寂しい??
いえいえとんでもないですよ?
これにフォントカラーの黒、白、赤。
そして写真や画像が混ざることを考えてみましょう。
これぐらいがベストなんです。
あくまでもデザインは脇役。主張しすぎて内容を読まれないなんてことは、以ての外ですからw
多く色を使いたいときは、くすみやパステルで統一感。
とはいえ、「メニューボタンを色分けしたい」とか「カテゴリで色分けしたい」とか今後出てくるかもしれません。
そんな時は…くすみ感やパステル感で統一感を出すのも手です。
おすすめはくすみ感かな??パステルは結構ヤボったくなりがちで、色合いが明るめなので、見る人によってはやかましく感じてしまうかもしれません。
それに比べて、くすみ感は落ち着いた感じなので、パステルほど邪魔にならないと私は感じております。
あくまでも個人の見解ですがw
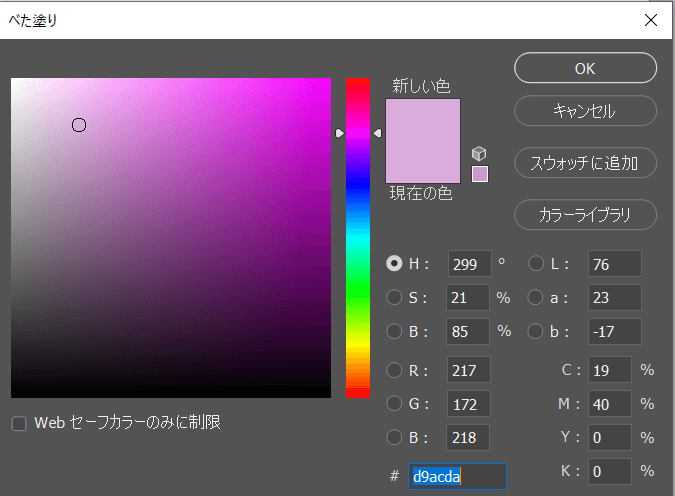
簡単に説明します。
色を一つ決めます。薄めのほうが、なにかと合わせやすいです。
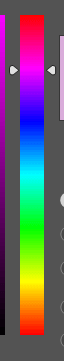
決まりましたら真ん中の縦長の これ。
これを使って、色を決めていきます。
正方形のカラーピッカーはいじらないでくださいね。
そうして、決めていった色がコチラです。
やはり色数は多いですが、くすみカラーである程度の統一感は出せてると思います。
あとはフォントのカラーなどで調整すれば、結構可愛らしく出来上がりますよ?
と、配置。
更に言うと配置も気を付けると、見やすさがアップします。
同系色を意識しながら並び替えると…
先ほどより、違和感がなくなりました。
こうやって、配色や色彩の統一感を意識したデザインで、クライアント様により良いデザインを提供できるように、日々精進ですね(∩´∀`)∩















ディスカッション
コメント一覧
まだ、コメントがありません