超イラレ初心者、仕事にイラレ使うの巻。【図形ツールで山を作る 後篇】
はい、では後篇行きます!!
「超イラレ初心者、仕事にイラレ使うの巻。【図形ツールで山を作る 前篇】」で作った山に今回は、忘れていた山の裾をつけていく作業と、陰影をつけていく作業です。
図形ツールで山を作る後篇 … 山の裾を作る
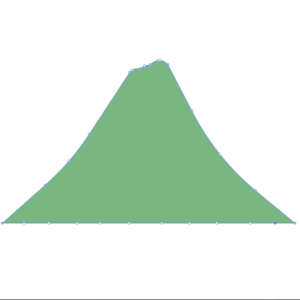
しまった!!
裾を作り忘れていた!!
と、前篇の最後で思ったので、ここで入れていこうと思いますw
直線だとマップに乗せた際、ちょっと裾が直線ってあんまりな感じがしたので裾をナミナミさせようと思います。
山のベースのロックをいったん解除して、選択して「曲線ツール」に持ち替えます。
山の裾に、テキトーにアンカーポイントを10カ所くらいテキトーに追加していきます。
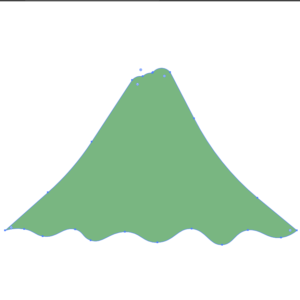
そのまま、追加したアンカーポイントを、ドラッグしながら押したり引いたりナミナミさせます。
「ダイレクト選択ツール」に持ち替えて微調整していくんですが、この時、ちょっとしたコツがあります。
山のてっぺんを中心として、放射線状に裾が広がることを意識しながらやっていくと、なんとなくでもうまくまとまると思います。
幅を狭めたり、ハンドルで角度を変えたり、テキトーでもいいので放射線状を意識してください。
はい、こんな感じですね(´∀`)ロックしましょう。
図形ツールで山を作る後篇 … 山の陰影を作る
さてさてお次は、これだけでもかわいいのですが、せっかくなので陰影を少しつけたいと思います。
本来イラスト描くときとかは、光源を気にして「こっちから日が当たると影がこっちに出来て、このへんが一番濃くなってだんだん薄くなって……」とか、当然の事なんだけどなかなかにややこしいことを気にしながら、陰影をつける作業をしていくのですが、こういったポップな絵柄はそんな事気にしてたら、何にも描けなくなっちゃうので、気にしませんw
それっぽく、でいいんです。
法則とか気にしていたら、デフォルメなんて出来ませんからw
はい、ではペンツールに持ち替えます。
色は、ベースの山の色よりも少し濃いめの緑にしておきましょう。
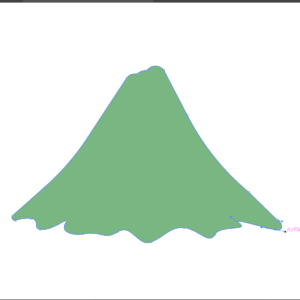
先ほども言いました、放射線状をちょっと意識して、裾から頂上に向けて鋭めの四角や三角の図形を書いていきます。
裾ははみ出ても大丈夫、後で消しますので。
こんな感じで、どんどん描いていきますと……
これくらいで大丈夫。あんまり増やしちゃうとうさんくさくなっちゃうのでw
後は、頂上を作った時みたいに「シェイプ形成ツール」を使って、はみ出た余計な部分を消していきますね。
ベースの山のロックを外し、先ほどの陰影とまとめて選択します。
「シェイプ形成ツール」を選択して、Altキーを押しながら消したい部分をクリックして消していきます。
そうすれば……
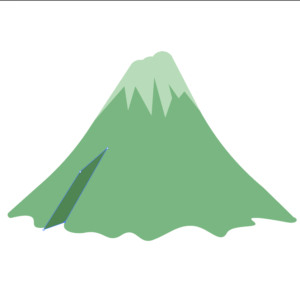
はい、陰影がつきましたねー。「少し凝った山」の完成です(o´∀`o)
陰影でまとめてグループ化して、更に今まで作った山のベースと頂上とまとめてグループ化して「山」とでも名付けておきましょう。
長丁場、お疲れ様でした(´∀`)

















ディスカッション
コメント一覧
まだ、コメントがありません