WordPress画像圧縮プラグイン「Compress JPEG & PNG images」導入&設定
WEBサイトで「重い…表示されない…先に進まない…」といったことってありません??
その一つの要因が、画像の重さによるもの。
ま、ネット環境が原因の場合もあるのですが、画像だらけのサイトって特に重いですよね??
そんな時に使いたいのがこのプラグイン「Compress JPEG & PNG images」。
パンダの画像が特徴のとてもきれいにしっかり圧縮してくれる優れものです。
「Compress JPEG & PNG images」インストール
- ダッシュボードから「プラグイン」→「新規追加」
- 「Compress JPEG & PNG images」を検索。目印はパンダちゃん。
- 「今すぐインストール」→「有効化」
TinyPINGアカウントの設定
プラグインの画面に移動すると次のようなエラーメッセージが上記に表示されてます。(本当は英語、これは翻訳済み)
TinyPINGのアカウントに登録して利用できるようにします。
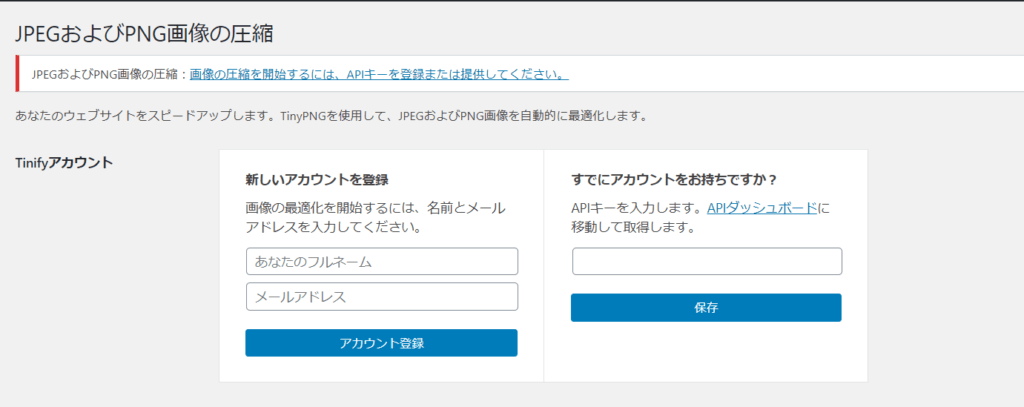
上記の青い部分をクリックすると下記の画面が表示されますので、「新しいアカウントを登録」を入力。
そうすると、登録したメールアドレスにアカウントのログインメールが送られてくるので、確認してください。
あとは指示に従って、進んでいけば登録は完了。
※すでにアカウントを持っている人は上記画像の「すでにアカウントをお持ちですか?」の「APIダッシュボード」に移動してログインし、取得した「APIキー」を、また上記画像に戻り入力・保存すれば簡単に承認されます。
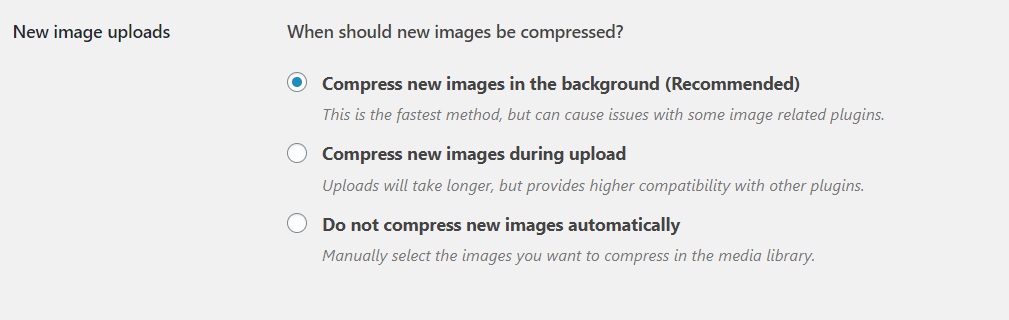
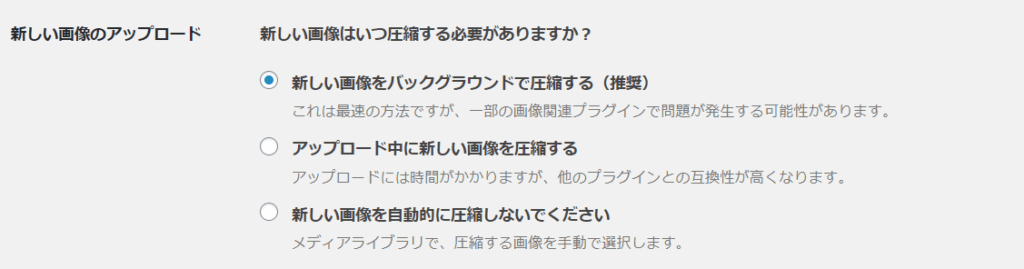
New image uploads(新しい画像の圧縮タイミング)の設定
上から順番に設定していきます。
まず、画像圧縮のタイミングの設定から。
原文▼
日本語訳▼
ようは「手動で自分で選択して圧縮」・「アップするときに自動で圧縮」・「圧縮しない」ってことですね。
私は「手動で自分で選択して圧縮」にしてましたけど、めんどくさくなったり忘れたりが多いので「アップするときに自動で圧縮」に切り替えましたww
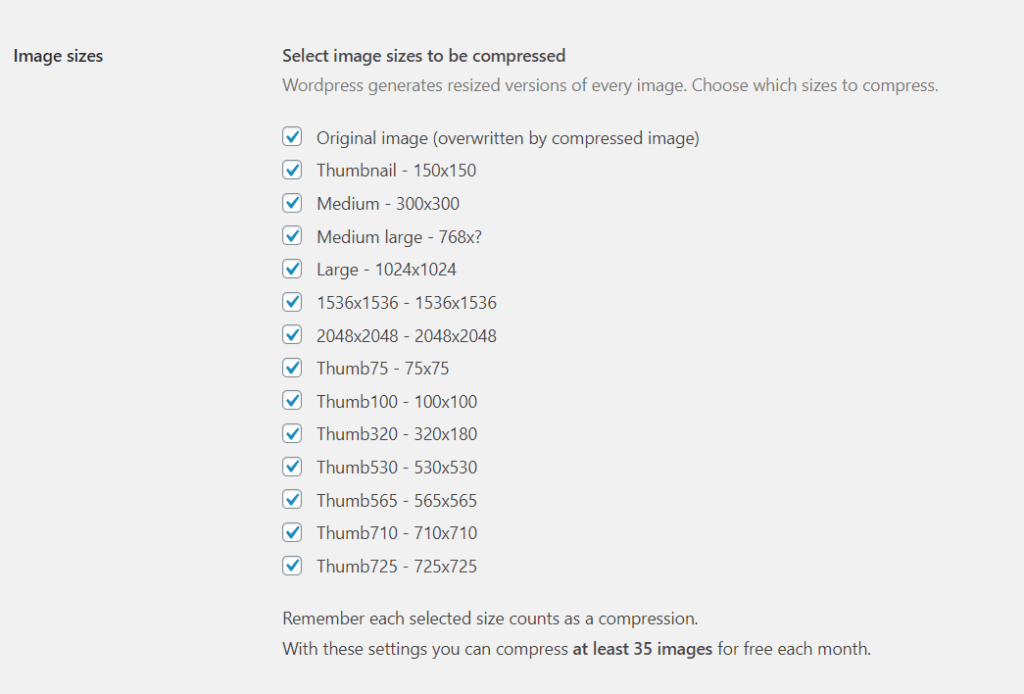
Image sizes
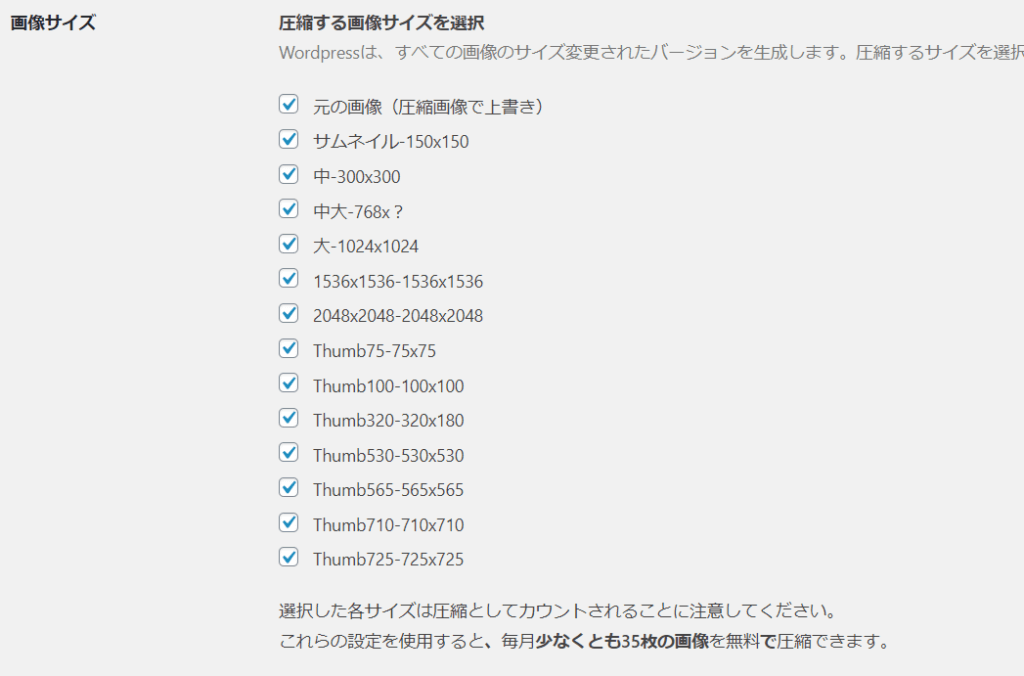
Image sizes(圧縮画像サイズ)の設定
次に圧縮する画像のサイズを選びます。
もう私めんどくさいので、全部にチェック入れちゃってますが、人によっては大きいサイズのものしか入れない人もいるようです。
ご自分のお好みですね。
原文▼
日本語訳▼
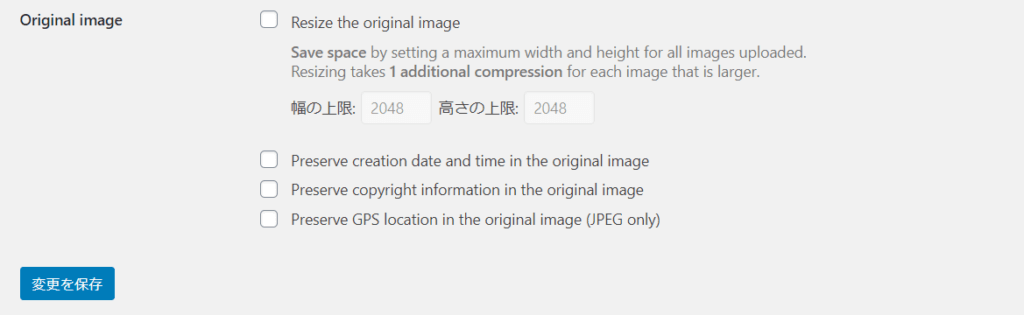
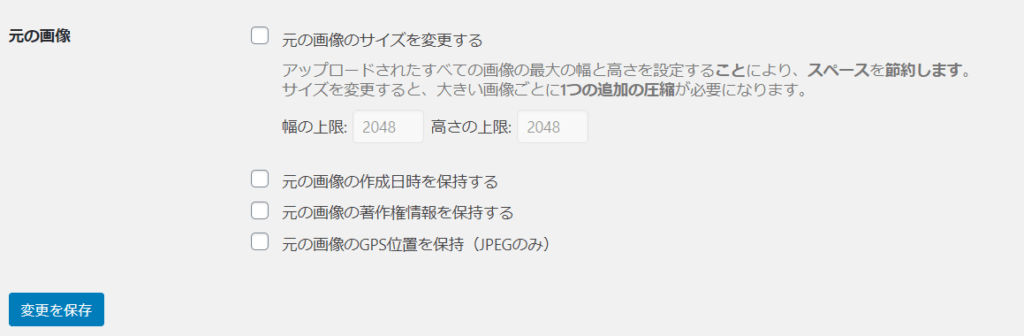
Original image (元の画像サイズ)の変更設定
元の画像のサイズを変更することができますが、あまりお勧めはしません。
もし、この先プラグインを停止することがあれば、設定も破棄されてしまうようなので…わたしはここは何も設定不要かと思います。
原文▼
日本語訳▼
以上で設定完了になります。
もし、このプラグインを入れる前に、アップロードしたものがあるとすれば、「メディアファイル画面」から圧縮できますので、やっておくといいですね。




















ディスカッション
コメント一覧
まだ、コメントがありません