WordPressメニューにjQueryでスムーススクロール
jQueryのコードを貼り付け
まず、一番先にjQueryのコードを貼り付けておきましょう。
私が使用したのはこれ。
コピペでOKかと思います。
<script>
jQuery(function(){
jQuery(‘a[href^=”#”]’).click(function() {
var speed = 800;
var href= jQuery(this).attr(“href”);
var target = jQuery(href == “#” || href == “” ? ‘html’ : href);
var position = target.offset().top;
jQuery(‘body,html’).animate({scrollTop:position}, speed, ‘swing’);
return false;
});
});
</script>
これを、テーマ内のheader.phpの中に記載します。
場所は<header>~</header>の中、ならどこでもOK。
自分の分かりやすいところに記載しましょう。
アンカー設定
とばしたい項目にお名前を振ってあげましょう。
(例)
MISSION → <div id=”mission”>M I S S I O N</div>
CORE VALUES → <div id=”core”>C O R E V A L U E S</div>
こんな感じで。
飛ばしたい場所にid名を振っていきましょう。
色々調べてみると<div>~</div>、<a>~</a>、<h2>~</h2>、<a>~</a>なんでもよしですね~。
WordPressメニューでメニュー作成
メニュー制作画面からメニュー制作していきます。
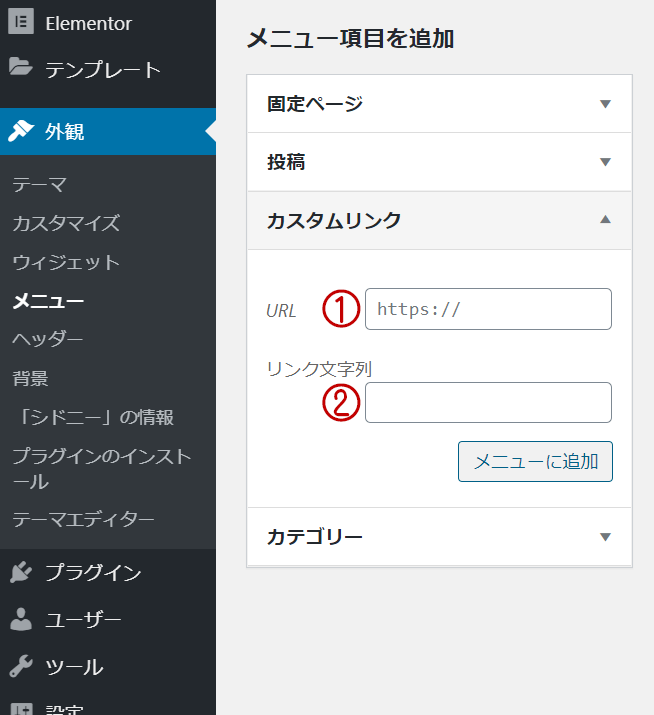
この時、通常通りに作るのではなく「カスタムリンク」から作っていきます。
そうすればリンクを張るのも簡単にできます。
ここの①と②に設定をします。
①リンク先URL
(例)同ページの各アンカーの場合の設定
https://サイトURL/#○○○○(○○○○にアンカー先名)
②メニュー表示名
これでメニューに追加をしていきますと…リンクの貼られたメニューが出来上がります。
(例)MISSION
①リンク先URL
https://サイトURL/#MISSION
②メニュー表示名
MISSION
(例)CORE VALUES
①リンク先URL
https://サイトURL/#CORE VALUES
②メニュー表示名
CORE VALUES
となります。
今回WordPressのカスタマイズにて使用した例なのですが、LPのように縦長いものにも応用できると思います^^
下記記事参考にさせていただきました!
ありがとうございました!
【WordPress】ページ内リンクとアンカーの設定方法
【初心者向け】プラグイン不要でスムースにスクロール。WordPressでページ内リンク(アンカーリンク)を設置する方法。












ディスカッション
コメント一覧
まだ、コメントがありません