WordPressテーマにTwitterのタイムラインを埋め込み【備忘録】
TwitterのタイムラインをWordpressに埋め込む方法をやってみます。
まずは自分のTwitterのタイムラインのコードを調べます。
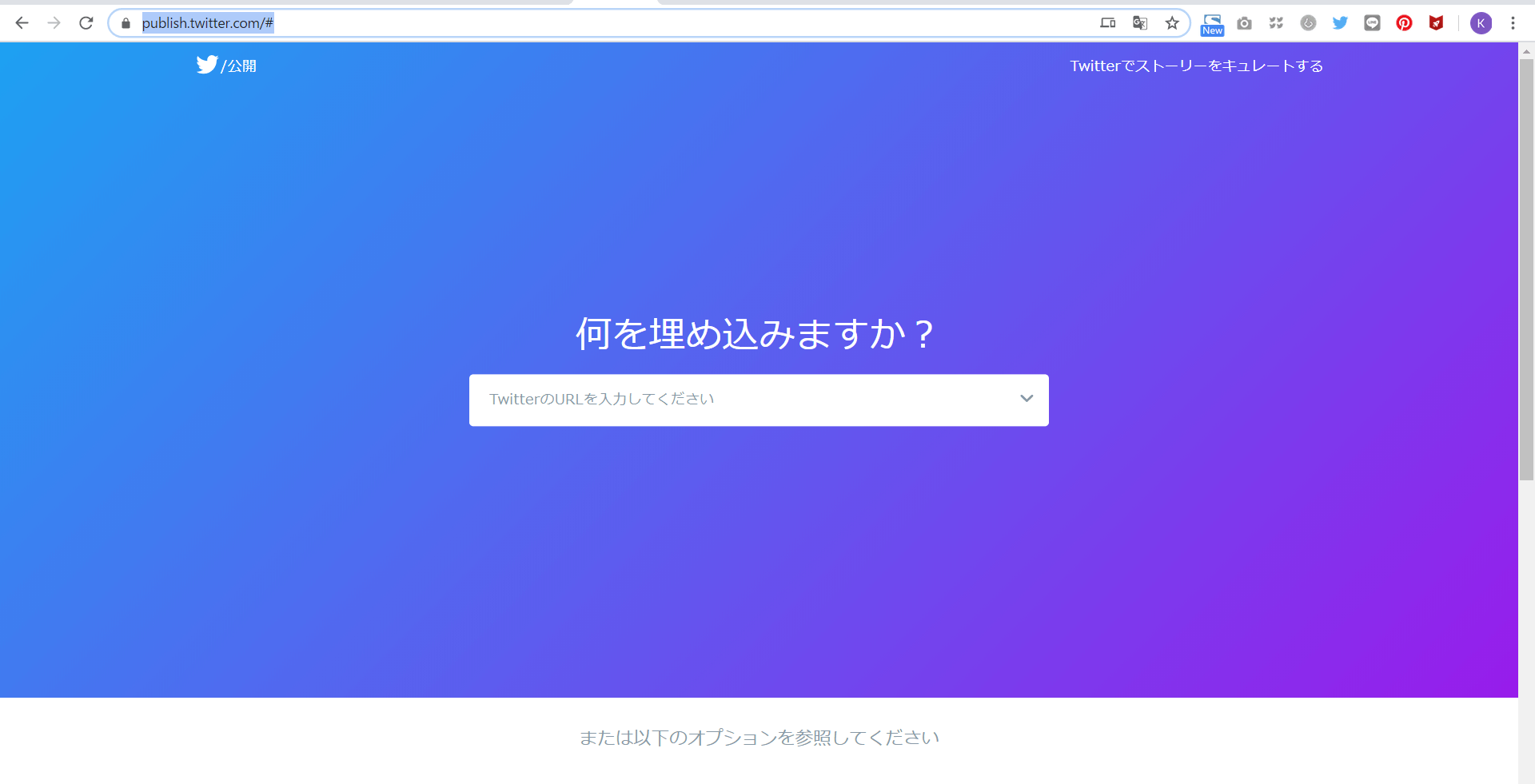
こちらのサイトで調べます。
まず、ツイッターの自分のURLをコピーして、Twitter Publishの空欄に入れます。
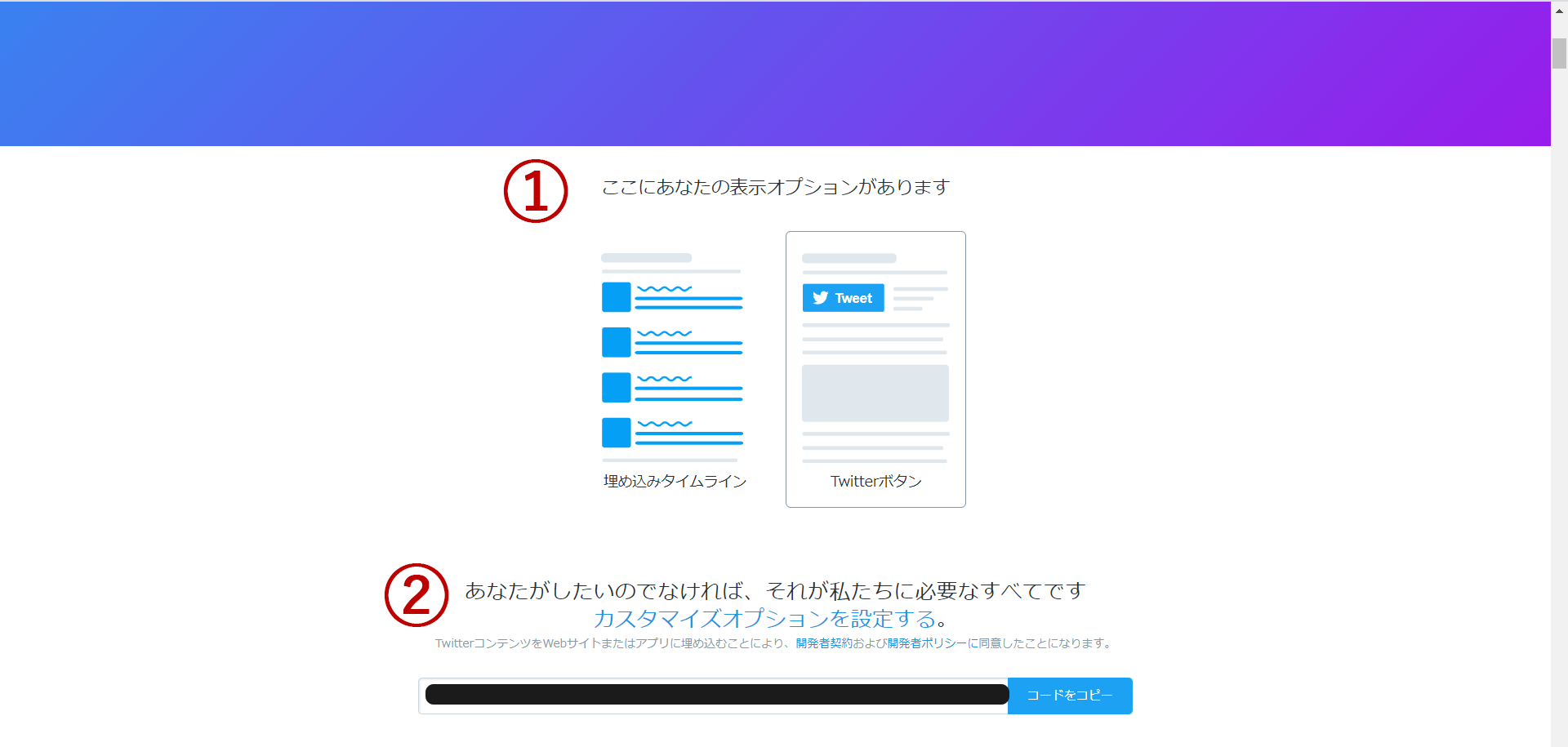
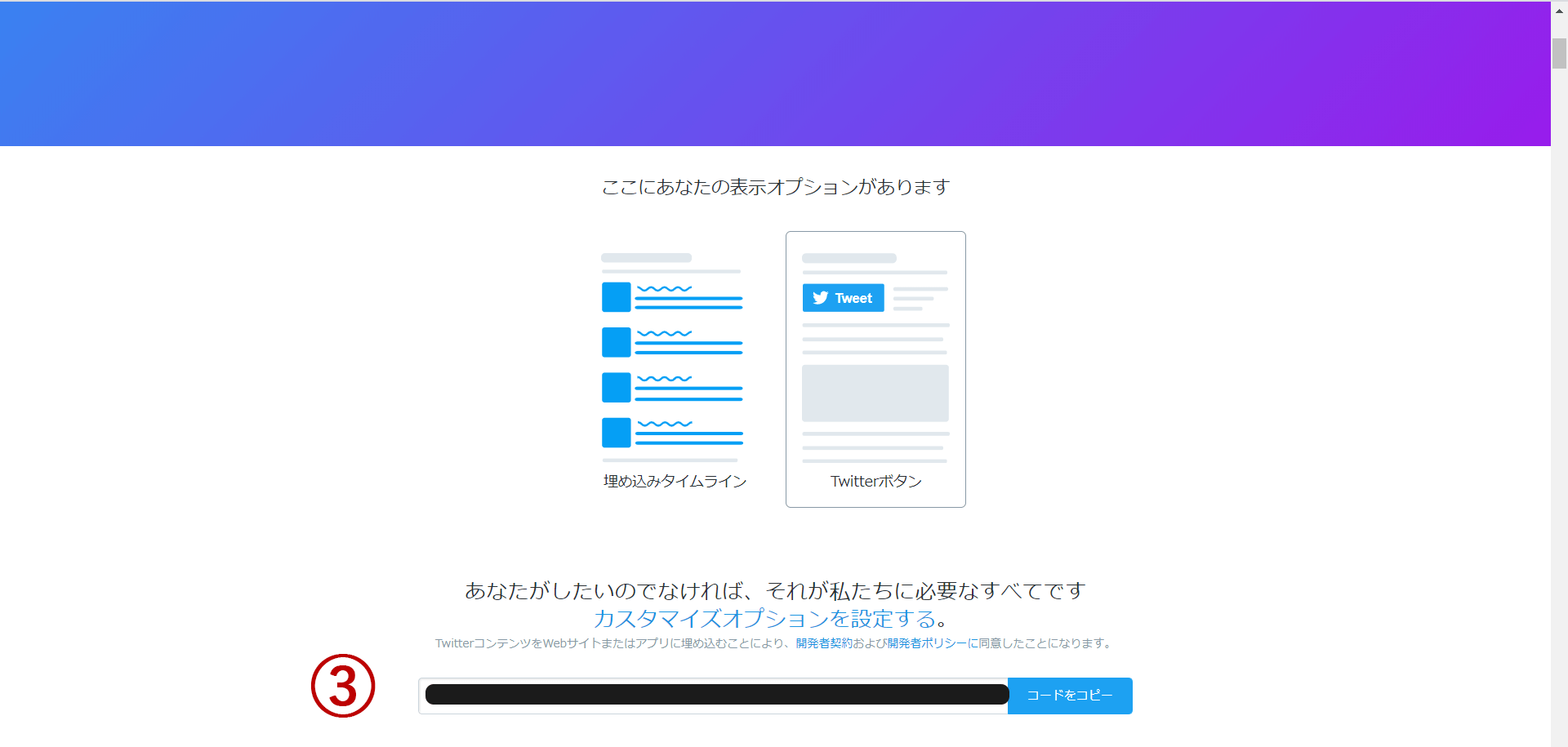
次にどういった形にするか問われます。
①「タイムライン」か「ツイッターボタン」か選びます。
そうすると②ノボタンが現れますのでこれをクリック。
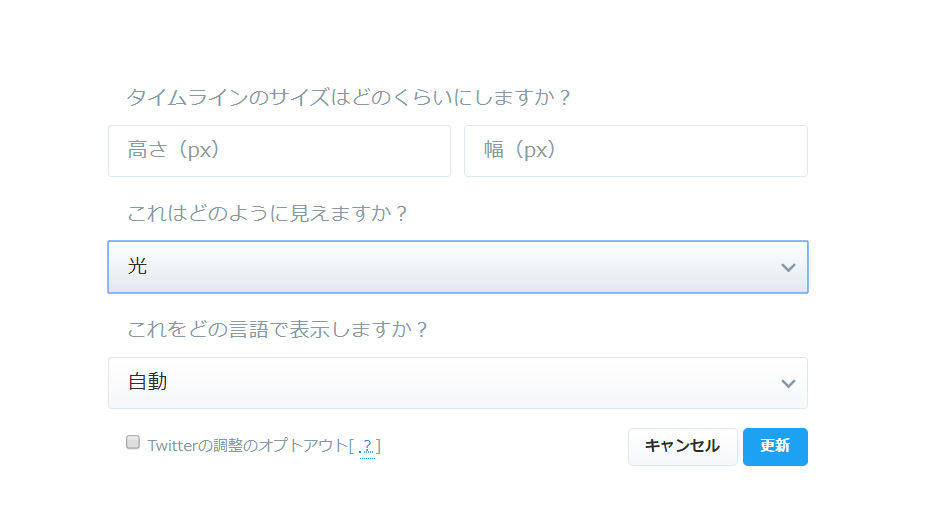
②カスタマイズオプションを設定する
これで好みのサイズを設定し、背景色「白・黒」を選択し、言語を選択します。
※サイズの選択に関してですが「幅」は未記入のままだと、表示先のコンテンツの幅に合わせてくれるようですが、高さに関してはタイムラインが延々と流れてしまうので、一先ず「400px」ほどで設定しておくことをおすすめ。
後々サイズの設定が、楽になるので記入しておく。
③にコードが現れるので、これをコピー。
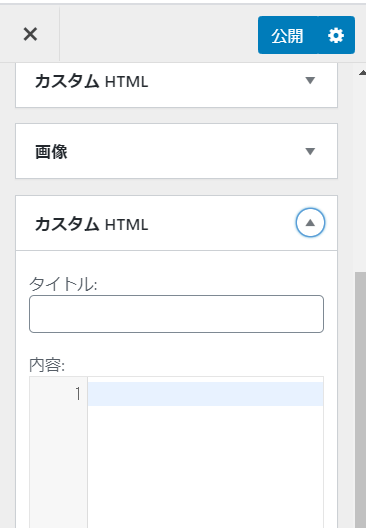
後はWordpressのウィジェット編集から「カスタムHTML」を選択して、先ほどコピーしておいたコードを貼り付けます。
その際に、高さの調整は貼り付けたコード内にある「height:●●px;」の●●で調節できますので、自分のサイトにあったサイズに調整してください。
下記生地、参考にさせていただきました。















ディスカッション
コメント一覧
まだ、コメントがありません