文字の大きさ・行間と余白・色彩とコントラスと【シニア向けデザインを考える】
最近ありがたいことに、地域のお仕事をお手伝いさせていただく機会が増えてきました。
ただ、私の住む地域はご年配の方が多く、その方たちに向けたデザインをさせていただいた時に、色々と調べ気付いたことがあったので、今後のためにお記ししておこうと思います。
1.文字の大きさ・行間と余白
フォント・文字の大きさ
フォントはゴシック体が見やすいようです。
明朝体でも太さによるようです。
大きさはもちろん大事です。
名刺デザインでも7~18pt前後でデザインします。
私の知り合いの人は「13pt以下はもう厳しい」という人もいらっしゃいますw
が、これはあくまでも名刺。
通常のチラシやテキストで13ptは小さめになるので、それ以上を心掛けてます。
ちなみにこのブログは16ptです。
恐らくよっぽどのことがない限りは、16pt以下にすることはないですね。
そして、文字の大きさ以上に大事なものがあったりします。
それは行間です。
行間
「50%・70%ルール」というのがあるそうです。
文字の高さの50~70%は確保するというものだそうです。
確かに、ただでさえ文字が多いのって嫌煙されるのに、ぎゅうぎゅうに詰まったテキストってもう見ただけで「無理…」って、若者でもなりますよねw
広ければ広いほど良いわけでもなさそうですが、最低限50~70%は確保のうえ常識の範囲内で適度な行間を開けるということが基本のようです。
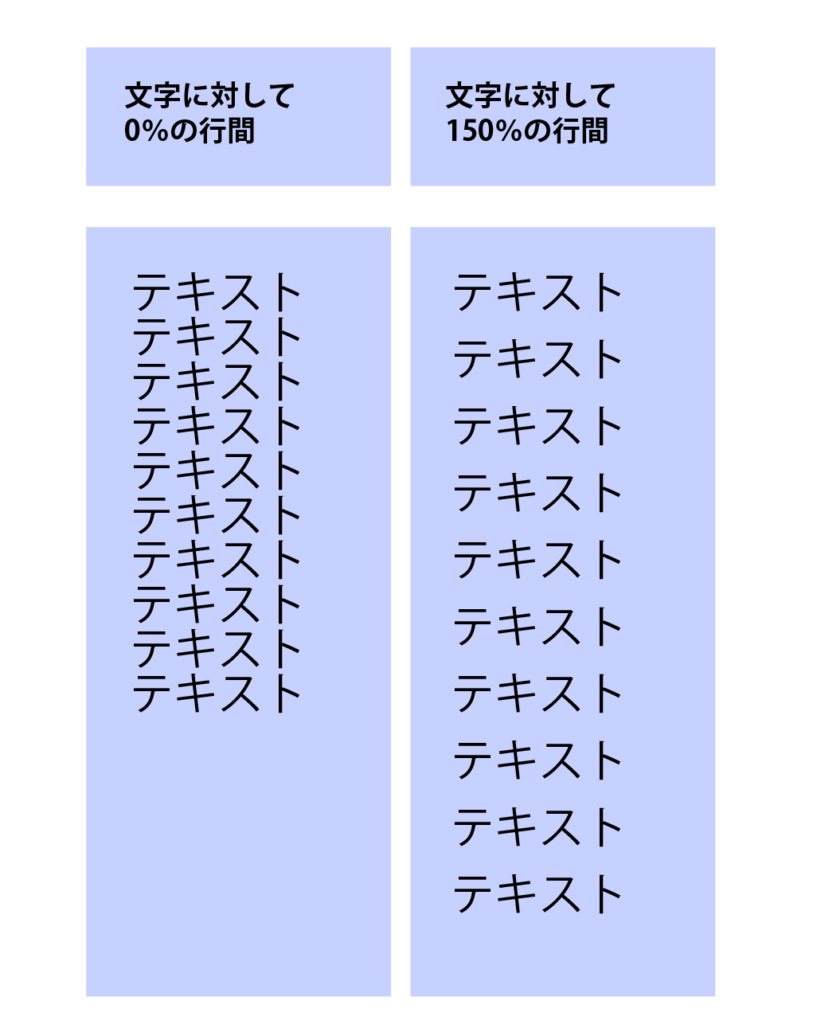
サンプルを作ってみました。

一目瞭然ですよね。心なしか文字サイズも大きく見えます。
こういったように、ただ文字サイズを大きくすれば見やすくなる、というわけでもないのがよくわかります。
余白
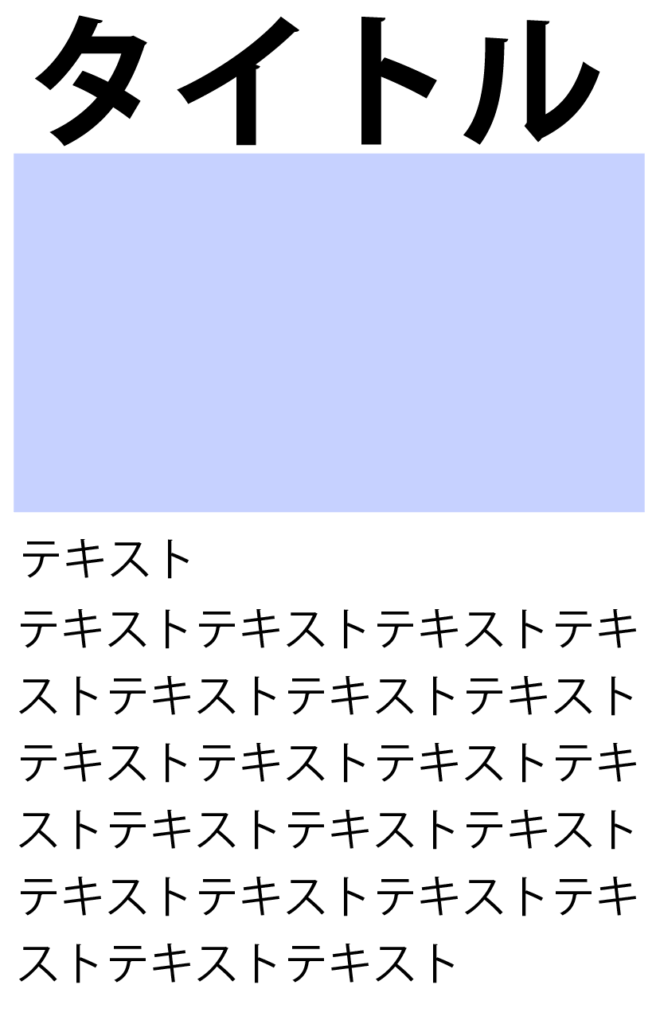
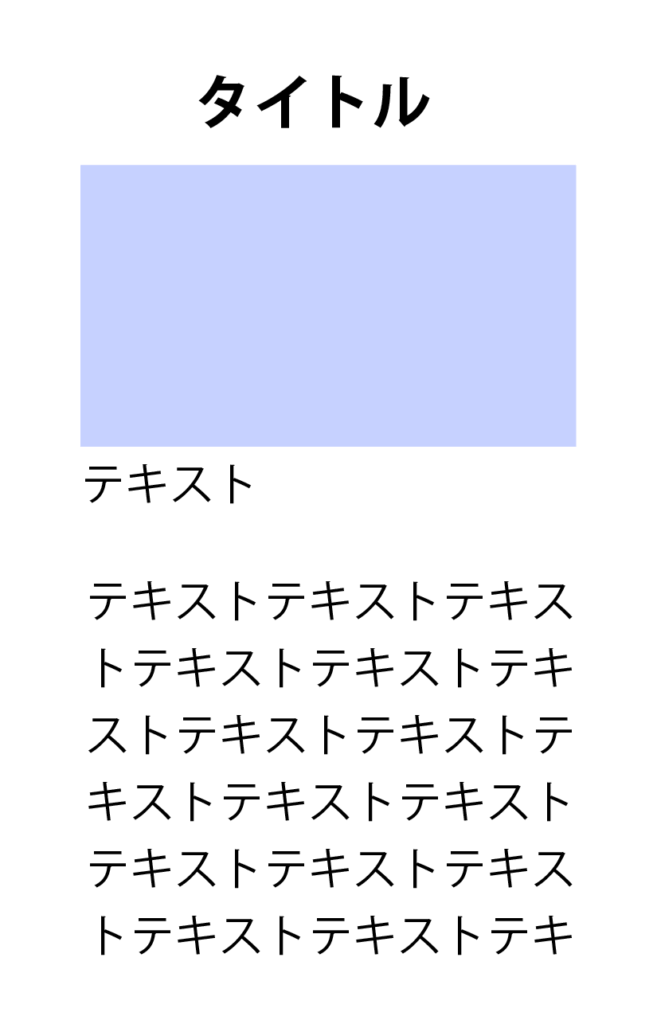
次に余白。
まあこれは、世代関係なく大事になってくると思います。
「デザインは余白が命」・「余白を制する者はデザインを制する」・「余白もデザイン」・「余白が9割」等々うたっている方々もいらっしゃるくらい…余白って大事。


こちらも一目瞭然、右の方が見やすいとともに情報が整理されてます。
やたらめったら大きければいいというわけではないんですね。
これはデザインの基本でもある「ブロッキング」とも共通すると思います。
そしてそのブロッキングの間には、キチンと余白を持たせる、これ大事ですね✨
余談ですが、私は、中学の美術の水墨画の授業で「余白の美」というものを習いました。
日本画が持つ特有の美の一つは、「余白の美」が大きく関係してると思います。
何となくそこからその言葉が好きで描くイラストや文字には余白を作ることが多いです。
まあ、背景描き込むのが苦手ということもあるんですけどねww
余白を持たせた写真はInstagramなどでもすごく人気です。
余白にモノを感がれる余裕を持たせられるから?なんて勝手な持論を展開してますw
色・コントラスト
人間は歳をとるにつれて、水晶体の濁りで黄色を認識しづらくなるそうです。
他にも、コントラストによって見にくかったり…
若者に見えている色が見えてなかったりするようです。

例えばこんな感じです。
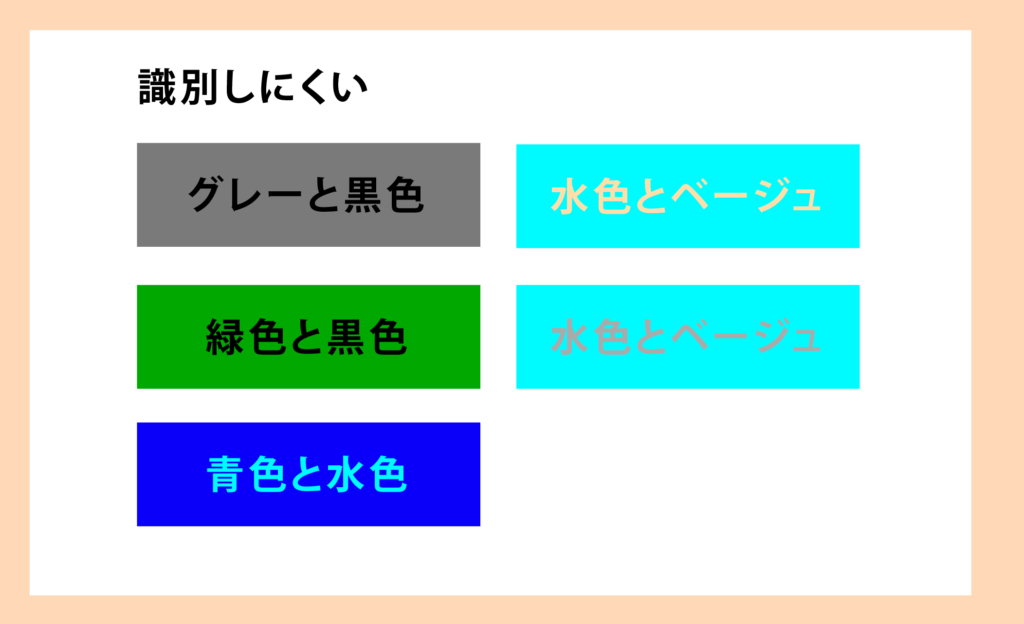
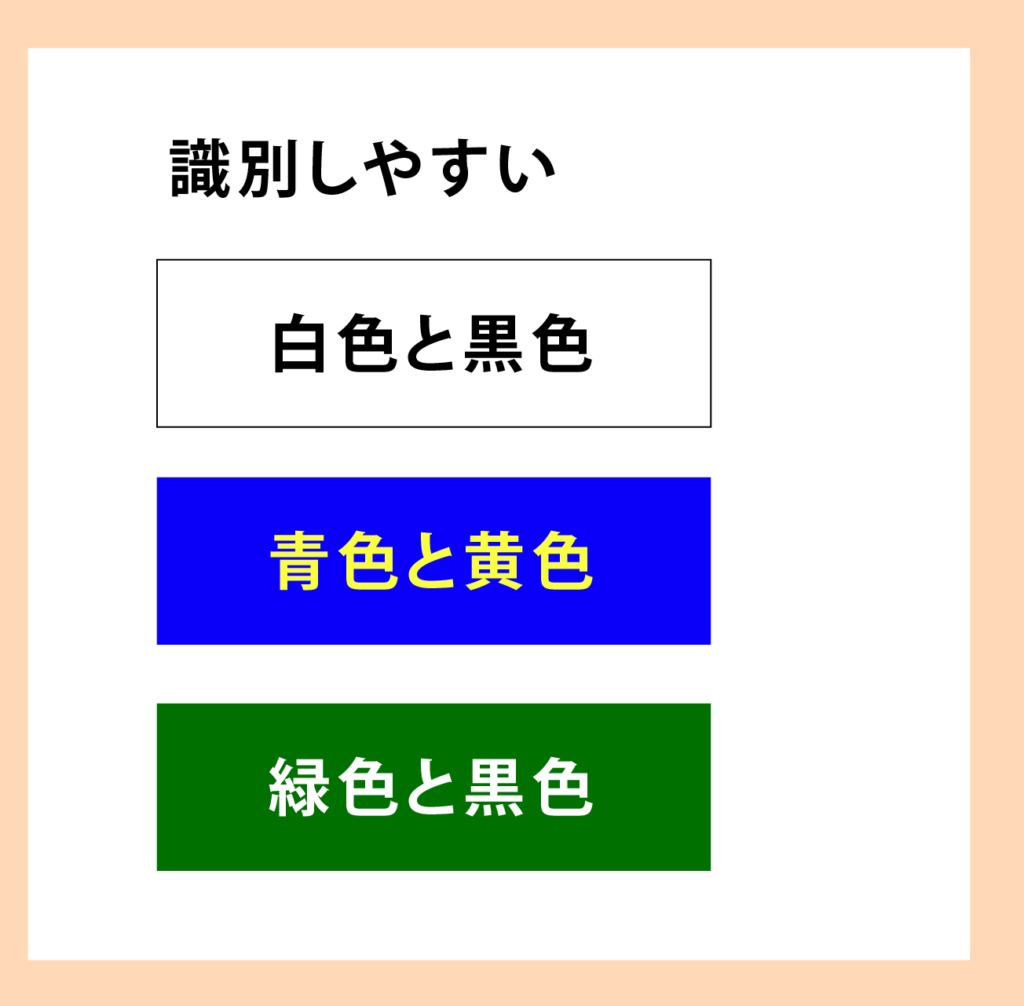
他には、識別しにくい色があるようで、色の組み合わせ方も重要になってきますね。

明暗差やコントラストが小さい色使いは見にくいようです。
白色と黒色まあ、高齢者じゃなくても見にくいものもありますけどねw
ようはコントラストのつけ方になってきますよね。

反対に明暗差やコントラストが大きい色使いものは、認識しやすいようです。
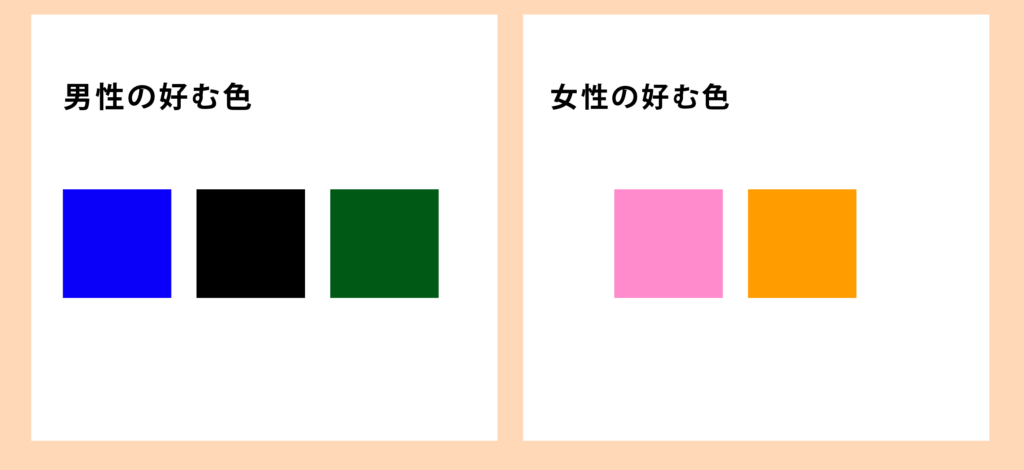
男女の好みの色
と、こんな感じで色のうんちくまとめてきましたが、これだけの色数でデザインしろというのはとても至難の業ですし、何よりデザイン性が微塵もなくなる恐れがありますw
よくよく考えてみれば、見えづらい・見やすい注意点なのです。
他の色が見えないわけではないんですよねw

男性は青・黒・緑、女性はピンク・オレンジなどを好むようです。
やはり、男性はかっこいい色、女性は可愛らしい色を好むものです💕
こういったものを踏まえてデザインを組んでいけば、高齢の方にも見やすく受け入れやすいデザインが出来上がるのかな?と思います^^
下記サイト参考にさせていただきました。
ありがとうございました!!
デザインを綺麗に見せる余白!~デザインの基礎~https://b-risk.jp/blog/2019/12/margin/
【年代別】デザインの好み傾向もまとめてみました。











ディスカッション
コメント一覧
まだ、コメントがありません