Contact Form 7をレスポンシブ対応にする【備忘録】
毎度毎度、悩んでいたこの問題。

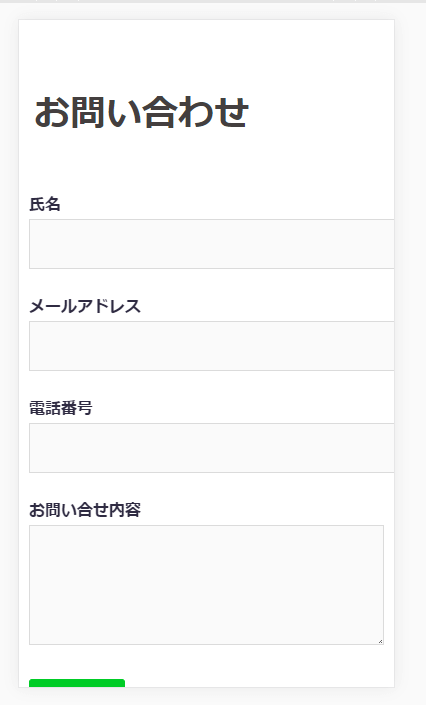
なぜか毎回はみ出る…
その時その時で対応してきたけど何か簡単にできる方法はないものか??
ということで調べましたら、コピペでOK!というものを見つけで早速試してみる。
まずコンタクトフォーム7の編集画面に行く
各項目に、Class名を付けていく
(今回はこれ ☞ class:form-width)
<label> 氏名
[text* your-name class:form-width] </label>
<label> メールアドレス
[email* your-email class:form-width] </label>
<label> 電話番号
[tel* tel-889 class:form-width] </label>
<label> お問い合せ内容
[textarea your-message class:form-width] </label>
[submit "送信"]こんな感じでね。
次に、CSSでレスポンシブ対応の欄に次のようにスタイル指定します。
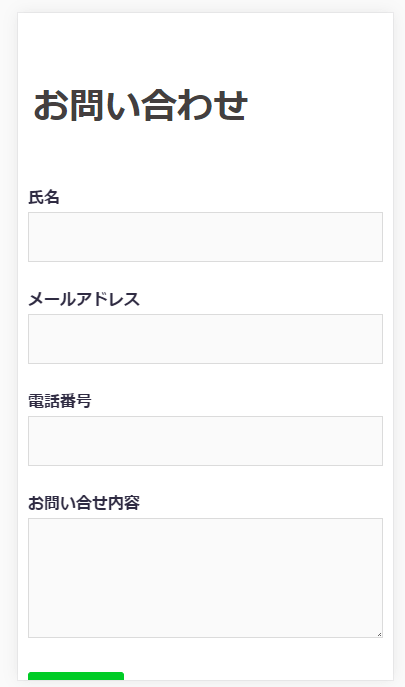
.form-width { max-width: 100%;}確認してみると…

うん。収まった✨
すぐ忘れちゃうので、備忘録でした~。
下記サイト参考にさせていただきました。ありがとうございました(o*。_。)oペコッ
https://sitemiru.com/2015/08/18/wordpress-contactform7-responsive/










ディスカッション
コメント一覧
まだ、コメントがありません