【いざ!ホームページ制作】ルクセリタスをカスタマイズ◆PC/SP画像の切替◆
このサイトの場合PC用画像をそのままスマホ対応にしちゃうと文字がちっちゃすぎて、とても読みづらくなってました。
「こんなちいせぇ文字読む気しねぇな……しかもこのボタン、小さすぎて押せもしねぇww」
そこで、師匠に「スマホ用の画像に切り替えたらいいですよ」というアドバイスをいただき、別の画像を用意することにしました。
レスポンシブ対応ですね。
ん?まって?
まずはスマホ対応とレスポンシブ対応、どう違うの?
と思った私、調べました。
超カンタンに言いますと……
スマホ対応
デバイスごとに専用のサイトを作ること。スマホならスマホ用。タブレットならタブレット。
各デバイスごとにURLが異なる。
レスポンシブ対応
一つのURLを各デバイスで共有すること。
CSSにメディアクエリをかくだけ。
だそうです。
参考にさせて頂いたのはこちら⇒http://imaginote.co.jp/other/140/
勉強させて頂きました!
ありがとうございました!
さて本題に戻りまして……
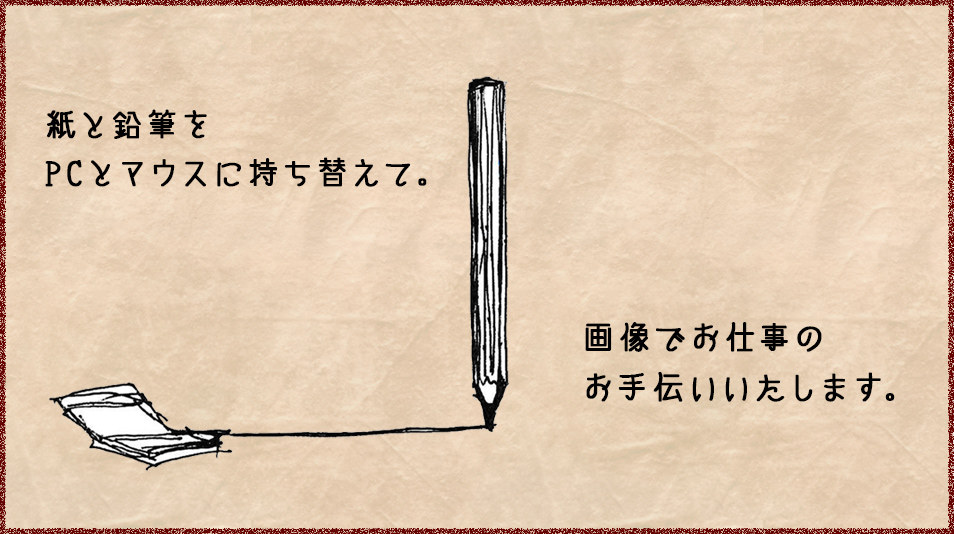
PC用
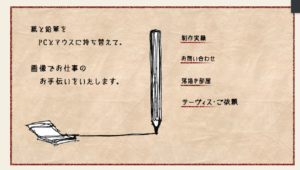
SP用
この二つを用意いたしました。
前回設定したヘッダーphp内に行きます。
参照⇒【いざ!ホームページ制作】ルクセリタスをカスタマイズ◆メイン画像とその上のボタンたち◆
で、まずは前回作ったメイン画像のphp内divのclass名に「pc」とつけます。
div class=”topimg pc”
と同様に、その上に乗っかってるボタンたちの画像divにも「pc」とつけていきます。
div class=”ボタン名 pc”
全て付け終わったら、先ほど設定したボタンたちの画像の設定のすぐ下に新しい箱を作り、sp用の画像を入れます。
<div ciass=”sp”><img class=”sp alignnone size-full” src=”SP用画像のURL”alt=””/>
</div>
次に追加CSS。
.pc{display: block;}
.sp{display: none;}
これで、PC用に画像は設定完了。
次に同CSSのメディアクエリ内に……
.pc{display: none;}
.sp{display: block;}
これでSP用に画像は設定完了しました。
後はPCとSPで表示の確認して……
よし出来た!!
うん。やはり、書くのはカンタンなんだけどなぁ😂
日々精進……













ディスカッション
コメント一覧
まだ、コメントがありません